ワードプレスの子テーマの作成に最小限必要なのは、2つのファイル「style.cssとfunctions.php」とそれらを入れるフォルダになります。
WordPressのユーザーマニュアルである「WordPress Codex 日本語版」にある「子テーマ」を参照しました。
「style.css」
/*
* Theme Name: nirvana-child
* Description: Nirvana Child Template
* Version: 1.6.2
* Author: 管理人(子テーマの編集者)
* Template: nirvana(親テーマのテーマ名)
*/「functions.php」
<?php // PHP 開始タグ - この前には、空白も含め何も書かないでください。
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}の2つをフォルダに入れて圧縮してアップすることなります。
個人的にはテーマ画面で子テーマのイメージ画像がないと殺風景というか、ショボいので、簡単なイメージ画像(大きさは300×225ピクセル)の(screenshot.png)を追加しています。
もし、ご自身のワードプレスの「外観」→「テーマ」内の子テーマのイメージ画像を表示したいのであれば、「screenshot.png」300×225ピクセルのイメージ画像も一緒にアップします。

子テーマのフォルダを作り、「style.css」「functions.php」
「親テーマ名-child」のフォルダ名に上記の二つのファイル(style.cssとfunctions.php)を入れて、フォルダを圧縮してアップロードします。

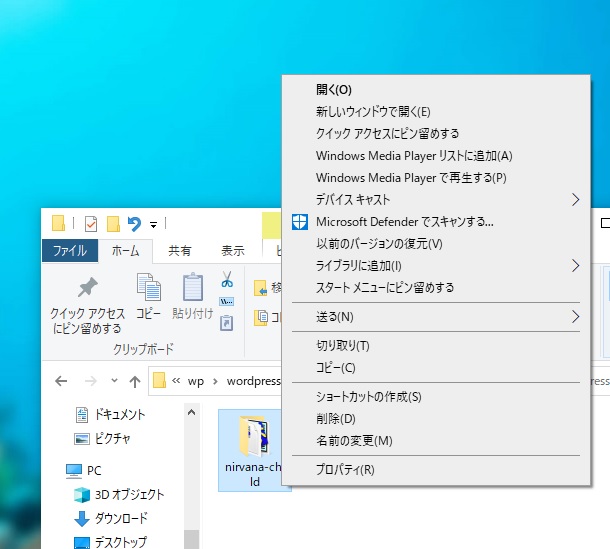
続いて、フォルダを右クリック→「送る」→「圧縮」した後アップロードします。

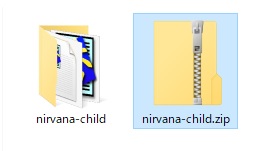
左側のフォルダを圧縮したのが、右側のzipフォルダになります。

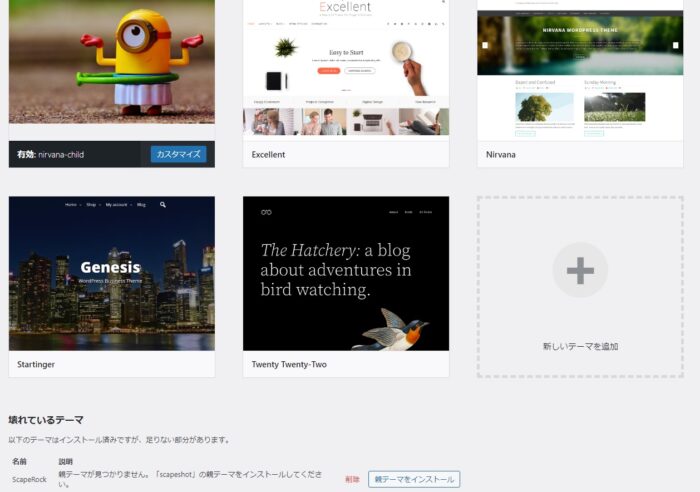
フォルダを圧縮したら、WordPressのテーマ画面から圧縮された子テーマフォルダをアップロードします。

ワードプレスの操作ミスにより、「壊れているテーマ」とか、「親テーマが見つかりません」とエラーメッセージが出てきます。
既にアップロードしたファイルがあるにもかかわらず、ガンガンアップロードするとワードプレスのテーマファイルが複数インストールされたことによって、エラーメッセージがが出るものと思われます。
(-_-;)
解決方法としては、他のテーマを有効化して、先ほどからガンガンアップロードした子テーマ、もしくは親テーマを一旦削除します。
確認のためにブラウザのリロードをします。

削除したはずのテーマがまだあるなら、もう一度削除します。つまり、テーマの重複によるエラーと思います。
これでエラーメッセージは消えると思います。
テーマを再度アップロードするなら、その都度、その前に削除しないといけないようですね。(-_-;)
その他にも、わたくしペンギンがよくやるミスが、「functions.php」をつい「function.php」とやってしまうことです。(-_-;) ファイル名をミスると、エラーでこうなります。

「style.css」や「functions.php」のコードに記入ミスがあると、プレビュー画面で誤りのあるソースコードが表示されるので、修正して再アップです。


コメント