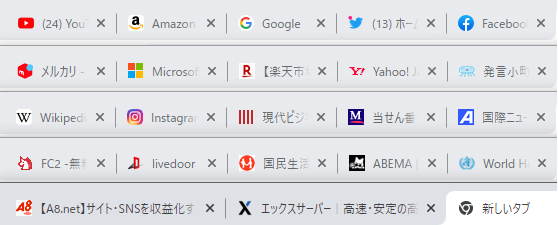
WordPressの記事を書いていると気になるのがブラウザのタブ。
WordIPressの関連サイトを開きながら参照したりすると、ブラウザ画面のタブはすべて
WordPressのデフォルトのファビコンだらけ。

検索上位に入っているサイトでも、アイコンはワードプレスのデフォルトのままが多いです。
有名なサイトはみな独自のロゴをデザインして目立つシンプルなファビコンに仕上げています。

そこでせめてファビコンくらいは自作で作ってみようと思います。
絵文字って著作権とかかからないのかな。
ワードプレスのアイコンにするサイズは512ps × 512px
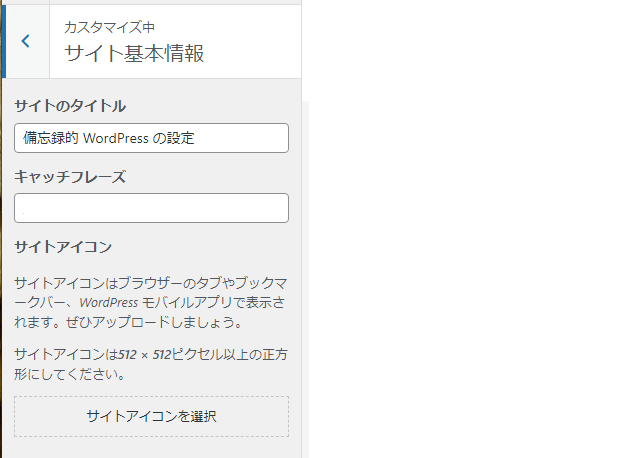
ファビコンを作ったらファビコンファイルをアップロードします

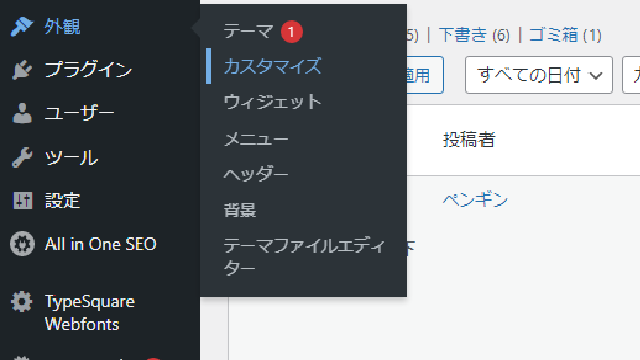
外見 → テーマ → カスタマイズをクリック

この「サイト基本情報」からファビコンファイルをアップロードできます。

シンプルで目立つファビコンだとアピール効果が期待できます。



コメント